Tworząc stronę internetową dla klienta potrzebowałem wstawić Mapę Google Maps tylko na podstronie „Kontakt„. Mapa była już wygenerowana i nie mogłem, nie umiałem pozyskać dla tej konkretnej mapy kodu API. Przeszukałem około 5-10 wtyczek umożliwiające mi wstawienie mapy jednak mój leniwy sposób bycia odkrył dużo łatwiejszy sposób bez zabawy w zbędne wtyczki, kody API i inne cuda jakie do tej pory wyczytywałem na wszystkich forach. Mapa Google i WordPress od tej pory kojarzy mi się bardziej pozytywnie.
1. Pierwszym krokiem jest skorzystanie z adresu: http://maps.google.pl/. Jeżeli wiesz jak utworzyć kod HTML dla swojej strony internetowej przejdź automatycznie do punktu 4.
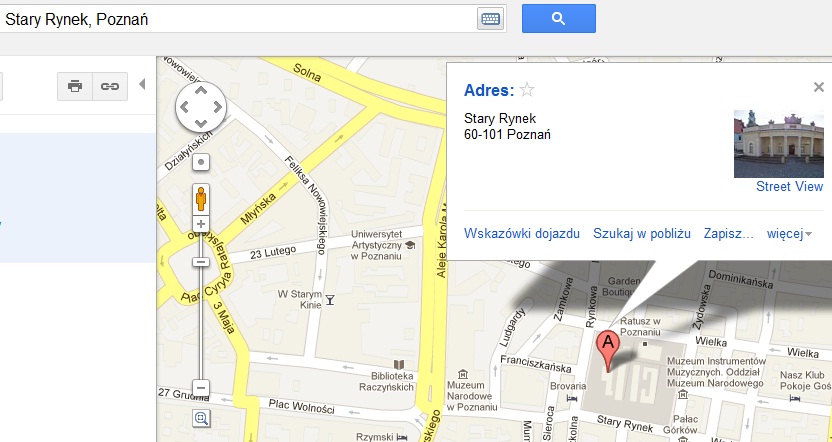
2. Następnie obieramy naszą pozycję mapy, którą chcemy wstawić na stronę. W moim przykładzie posłużę się np. ulokowaniem rynku w Poznaniu. W tym celu wpisuje: „Stary Rynek, Poznań” i ustalam dzięki temu razem z „Wujkiem” pozycję tak jak na poniższym screenie:
3. Jeżeli mamy nasz „Cel” przechodzimy do generowania kodu HTML dla naszej strony internetowej. W tym celu klikamy przycisk „Link”, który znajduję się obok mapy. Następnie kopiujemy kod znajdujący się pod opisem: „Wklej kod HTML do swojej strony internetowej„. Sytuację obrazuję na poniższym screenie:
4. Jeżeli mamy zapisany kod HTML nie pozostaje nic innego jak tylko zalogować się do naszego WordPressa – utworzyć stronę lub wpis. Tryb widoku naszego nowego wpisu ustawiamy z „Wizualny” na „HTML„.
5. W trybie HTML dodajemy kod <code> … </code>. W miejsce kropek natomiast wklejamy cały nasz wcześniej pozyskany kod HTML. Sytuację obrazuję na poniższym screenshocie:
6. A poniżej efekt końcowy, bez wtyczek, bez generowania API i w ogóle jest fajnie szybko i konkretnie:
Dziękuję do widzenia!



Dzięki. Oszczędziłeś mi kupę roboty. Mam nadzieję że google nie wprowadzi opłat za te mapy.
Jak byś miał jeszcze jakieś problemy to pisz, postaram się to rozwiązać na blogu z opisem 🙂
a jest gdzies opis parametrów co można dodać do mapki ?
Opisu parametrów brak 🙂
dzięki za super poradnik, wlasnie tego szukalem!
a u mnie pojawił się taki problem, że po wstawieniu pojawia się tylko aktywny link Pokaż większą mapę, która co prawda otwiera się prawidłowo i w tym miejscu co trzeba, ale jakby nie o to chodziło
A wkleiłeś to do trybu tekstowego?
u mnie w wordpresie są tylko zakładki tryb wizualny i html. Przełączyłem się na zakładkę html-ską wcisnąłem guzik code (pojawił się stosowny napis i nawias) wkleiłem kod i zamknąłem znowu guzikiem code
Nie umiem pomóc, nie znając adresu strony internetowej ani nic innego oprócz tego, że nie działa. Skontaktuj się ze mną a pomocą formularza kontaktowego na Strony internetowe – pomogę 😉
W twenty fourteen wordpressa wreszcie widac te mapki.
Osobiście uruchamiałem je na twentyten i też nie było problemu. Chyba, że występowały ograniczenia o których nie wiem.
Dzięki wielkie za ten artykuł, rozwiązał mój problem w 100%.
Bardzo mnie to cieszy 🙂 Jeżeli macie jakieś inne sugestie do rozwiązania jakiegoś problemu związanego z WordPressem proszę o informację. Napiszę jakiś artykuł rozwiązujący problem 😉
Mateo – problem polega na tym, ze ja chce wstawic mape google z moich miejsc- czyli wyznaczona sciezka gps. Wstawienie kodu owszem wyswietla mi mape ale… mape Polski…
Super! Próbowałam poprzez wtyczki, widgety i nic. Twój sposób był prosty, szybki i … skuteczny.
Hey mam mały problem wrzuciłem na stronkę mapę Google jest wszystko ok tylko jak ją staram się umieścić po lewej stronie stronki to nawet się nie rusza z miejsca
Cześć. Mam problem bo pojawia mi sie tylko link do wklejenia do e-maila i komunikatora a nie ma tego co jest pod spodem czyli link do wklejenia do strony internetowej. Dlaczego? Czy jest inny sposób na znalezienie adresu mapy html?
Nie rozumiem za bardzo o co Ci chodzi więc jak możesz dokładniej to opisać co i gdzie robisz to postaram się jakoś pomóc.
Dziękuję za poradnik. Jest napisany w bardzo przystępny sposób zrozumiały nawet dla osoby rozpoczynającej swoją przygodę z WordPressem 🙂
Cześć Mateo, zależy mi na stworzeniu mapy wpisów. W związku z tym, że prowadzę bloga podróżniczego, wpisy pochodza z różnych częsci świata. Zależy mi na tym, aby czytelnik mógł wybrać nie tylko z menu głównego miejsce, którego szuka, ale aby na stonie znajazła sie mapa google z zaznaczonymi miejscami z okreslonych wpisów, które zawierają dodana lokalizacje w poście. Czy wiesz może jak to zrobić, lub jaka wtyczka będzie pomocna? Dzięki z góry.
Niestety nie wiem tak na szybko jak to zrobić. Możesz poszukać na własną rekę pluginu lub skryptu i go wdrożyć: http://codecanyon.net/search?utf8=%E2%9C%93&term=maps lub zlecić to osobie, która się na tym zna: http://wpzlecenia.pl/ lub https://www.facebook.com/groups/wpzen/?fref=ts
Powodzenia!
Witam, super mapka się dodaje, ale jak zrobić, żeby dodała się w polu przeznaczonym na tą mapkę? Nie umiem znaleźć, gdzie jest w ogóle jakieś info o tym, że to miejsce jest stworzone, ale widnieje na stronie naszej…
Ciężko powiedzieć, ponieważ każda strona jest inaczej zbudowana. Zapraszam do kontaktu ze mną na studiolokomotywa.pl – polecam kontakt za pośrednictwem chatu 🙂
Skontaktowałam się i dostałam natychmiastową pomoc! Dziękuję bardzo! 🙂
Witam,
na stronie pojawia się komunikat „na tej stronie nie można było wyświetlić elementu Map Google.”. Co to oznacza?
Witam, na jakiej konkretnie stronie?
http://www.heros.pl
Niestety po samym adresie nie będę potrafił Pani pomóc. Zapraszam do kontaktu bezpośrednio ze mną na czacie, który znajduje się na stronie internetowej http://www.studiolokomotywa.pl 🙂
Artur.
dzieki zaoszczeędziłem sporo czasu
Bardzo mnie to cieszy 🙂
W sumie to banalne rozwiązanie, aczkolwiek aktualnie wtyczki robią to tez bardzo prosto. Na dodatek po ostatnich zmianach w mapach googla opierając się na kodzie wszystko mi się rozjechało, a wtyczka mi to naprawiła.
Tylko kolejna dodatkowa wtyczka zobowiązuje nas do jej aktualizacji 🙂 Nie wspomnę o tym, że na wordpress.com nie ma możliwości dodania wtyczki 😀
Witam poradnik jest fajny,ale mapa całkiem do kitu,problem w tym że pan zaznaczył tylko jeden punkt a mi trzeba wiele a na tej mapie nie da się tego zrobić,można to zrobić na moje mapy ale z kolei tam nie da się wygenerować kodu,jak by nie patrzeć to pies pogrzebany i ja jestem dalej w czarnej D.
To był wpis dobrych kilka lat temu. Bardziej zaawansowane operacje można robić wykorzystując do tego Google API: https://wrightshq.com/playground/placing-multiple-markers-on-a-google-map-using-api-3/